
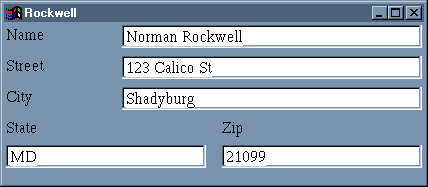
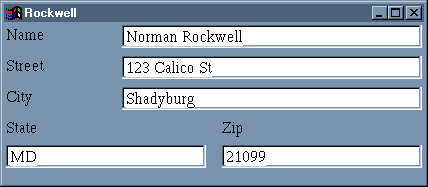
Below is an example of a simple name and address form.

The content of the Rockwell topic that corresponds to the above
window looks like
| <?xml version="1.0"?>
<Person> <Name> Norman Rockwell </Name> <Address> <Street> 123 Calico St </Street> <City> Shadyburg </City> <State> MD </State> <Zip> 21099 </Zip> </Address> </Person> |
(BTW: I got the text for this display by clicking the farSlang/Ignore events menu item to turn off all special functions, which includes the Forms processor.)
farVIEW built this window and the corresponding topic content using
the following Forms:
| <?xml version="1.0"?>
<window orient="vertical" size="420,160" margins="2,2"> <hbox flex="1"> <text title="Name"/> <spacer flex="1"/> <textbox width="300" path="/Person/Name"/> </hbox> <hbox flex="1"> <text title="Street"/> <spacer flex="1"/> <textbox width="300" path="/Person/Address/Street"/> </hbox> <hbox flex="1"> <text title="City"/> <spacer flex="1"/> <textbox width="300" path="/Person/Address/City"/> </hbox> <hbox flex="1"> <vbox> <text title="State"/> <textbox width="200" path="/Person/Address/State"/> </vbox> <spacer flex="1"/> <vbox> <text title="Zip"/> <textbox width="200" path="/Person/Address/Zip"/> </vbox> </hbox> </window> |
Two observations:
You can read more about Mozilla's XUL language here. In fact, this is a good place to get a better understanding than my pitiful explanation here will provide. Just keep in mind that farVIEW's Forms language is not capable of all that XUL's is.
If you are not familiar with XML, you may be able to get by with what you glean from this page. But, if it isn't enough, just search the internet for "XML tutorial". There is a plethora of information about XML there. By that, I mean to warn you: it is beyond the scope of this treatise to teach XML. Just be warned that you may come away from this reading with some wrong or limited impressions. It's a bit like the blind guys feeling up the elephant. Here is an XML tutorial that is short and sweet.
If you are familiar with XML, you should know that farVIEW doesn't yet
support namespaces, so don't use them in coding a form. Just use the entities
(elements, attributes, comments, etc) as identified in this document.
I chose to use XML for this purpose because it is more than powerful enough, and I envision that, as farVIEW evolves, it will use XML in many new ways. In anticipation of that, the farVIEW program library contains a number of tools to work with XML.
You compose an Forms (XML) document in two parts:
|
|
Note: An XML document does not depend on whitespace (spaces, tabs, and
line breaks) to determine its structure: you can put the document in a
single line; i.e., without line breaks, but you will enhance its readability
for humans if you use indents and line breaks freely. Another point: case
matters in XML (though to a lesser degree in Forms.).
XML does not allow more than one element in the body that is not enclosed
in another element, and that single element is called the root element.
In a Forms document, the root element is always the same:
|
|
Notice that there are two parts to the window element - as there is to every XML element. In the casual parlance, the first part - <window> - is called the begin-tag , and the second part - </window>- is called the end-tag.There are two parts to an element because we want to put stuff inside an element, that is, between the begin-tag and the end-tag of the element.
We are now able to write the smallest form (kinda like the Forms equivalent
to the traditional "Hello World", only less)
|
<window></window> |
This is a correct form, but, alas, it does nothing. But you should glean from this that all elements must be complete, that is that both a begin-tag and an end-tag are present in the proper order. Anything more or less is incorrect. Other than whitespace. Also, you must not put anything inside an element begin-tag - <...> - except the name of the element and the attributes. An end-tag must contain only the slash (/) and the element name..
Ok, there is a shorthand for elements that don't contain any other elements
or text:
|
|
The value of the empty element is in the ability ability of its tag to contain attributes, which we will discuss a bit later.
But here is a complete "Hello World" example of a form, using an empty
<text> element:
| <?xml version="1.0">
<window> <text title="Hello World"/> </window> |
Look back at the Forms example in the Introduction. You should spot
examples of the empty element and the <text> element, along with the
<window> element.
The general form of an attribute is
|
|
The name is determined by the XML language -in this case, farVIEW Forms
- while the range of values is determined by the intent of the attribute.
Usually, this is clear in the context. Again, look back at the Forms example
in the Introduction. There are a number of attributes. You will notice
that all the attributes you see there are inside the begin-tags of elements.
That is always true in XML. It is also true that, in XML, attribute values
must be within quotes, either 'single' or "double" - your choice. Unlike
HTML, which is quite sloppy in many ways, XML is very precise and you must
toe the line.
|
|
|
|
|
|
|
|
Container for other Forms elements. Does not support event attributes. |
|
|
|
Container for other Forms elements. Distributes children horizontally. Does not support event attributes. |
|
|
|
Container for other Forms elements. Distributes children vertically. Does not support event attributes. |
|
|
|
Pushbutton - requires onCommand event handler to operate |
|
|
|
Checkbox |
|
|
|
Combobox |
|
|
|
multi-line plain-text editor |
|
|
|
Container for other Forms elements |
|
|
|
Limited to displaying a BMP-file. No other image file types yet |
|
|
|
Static text widget. Same as text element |
|
|
|
RadioButton |
|
|
|
Container for RadioButton elements |
|
|
|
Splits two child widgets |
|
|
|
Elastic separator to push and pull widgets. |
|
|
|
Status bar |
|
|
|
Tab button |
|
|
|
Container for Tabpanels and Tabs elements |
|
|
|
Container for other Forms elements |
|
|
|
Container for TabPanel elements |
|
|
|
Tab button container |
|
|
|
Static text widget |
|
|
|
Single-line edit widget |
|
|
|
Tool bar - container of other Forms elements |
|
|
|
TreeView widget |
|
|
|
Container for all other Forms elements - Forms root element |
|
|
|
|
|
|
|
|
Positions a widget within its container | left, center, right | All elements |
|
|
background color | See Using Color | Any visible element |
|
|
Bitmap file name | File name with path | image element |
|
|
foreground color | See Using Color | Any visible element |
|
|
Show grayed text | true, false | textbox element |
|
|
widget edge style | bump
etched raised sunken |
Any visible element |
|
|
Allows keyboard input | true, false | textbox element |
|
|
Fits window to children | true, false | window element |
|
|
Relative spacer strength | Positive integer. See Using Flex | All elements |
|
|
Font name | Name as listed in Font dialog | Any element (inherited by children) |
|
|
Font size | Positive integer | Any element (inherited by children) |
|
|
Font style | Combination of
bold italic underline separated by commas |
Any element (inherited by children) |
|
|
Height of widget in pixels | Positive integer | All elements |
|
|
Element identifier | A symbol | All elements |
|
|
Same as title | A string | All elements |
|
|
Border around childrens' widgets | Positive integer pair of form w,h | All container elements |
|
|
Direction to arrange widgets within the container | horizontal, vertical | All container Forms elements |
|
|
Absolute path to content element | See Using Paths | Any element that involves topic content |
|
|
Identify event handler module | Path of farSlang module | window element only |
|
|
Size of the widget | Positive integer pair of form w,h | All elements |
|
|
Source file for image element | Valid farVIEW URL | image element only |
|
|
Next tabbed widget | A valid id | All input elements |
|
|
Title of widget, where applicable | A string | All elements |
|
|
Same as title | A string | All elements |
|
|
text of popup help box | A string | All elements |
|
|
Display mode for textbox widget | plain, password | textbox element |
|
|
Same as title | A string | All elements |
|
|
Width of widget in pixels | Positive integer | All elements |
BLACK
LTGRAY
GRAY
LTRED
LTGREEN
LTYELLOW
LTBLUE
LTMAGENTA
LTCYAN
WHITE
The color resulting from using one of the following symbols will depend on the current color scheme. The farSlang program, SHADES.FAR, shows swatches of the colors associated with these symbols.
3DDKSHADOW
3DFACE
3DHILIGHT
3DLIGHT
3DSHADOW
ACTIVEBORDER
ACTIVECAPTION
APPWORKSPACE
BACKGROUND
BTNFACE
BTNHILIGHT
BTNSHADOW
BTNTEXT
CAPTIONTEXT
DESKTOP
GRAYTEXT
HIGHLIGHT
HIGHLIGHTTEXT
INACTIVEBORDER
INACTIVECAPTION
INACTIVECAPTIONTEXT
MENU
MENUTEXT
MSGBOX
MSGBOXTEXT
SCROLLBAR
WINDOW
WINDOWFRAME
WINDOWTEXT
| <?xsml version="1.0"?>
<Person> <Name>...</Name> <Address>...</Address> </Person> |
This nesting of elements is just like the nesting of file folders; and from that parallel comes the idea of using the same notation to identify elements. For example, we can identify the <Name> element as "/Person/Name", and the <Address> element as "/Person/Address". An expression of this sort is called a "path". Within the XML family of specifications and standards, there is one, called XPath, which is a complete path specification intended to standardize a language for addressing parts of an XML document, and we borrow a little of that here to help describe topic content as an XML document.
If you look back at the example form in the Introduction, notice that
all the <textbox> elements contain a path attribute. For example,
the first <textbox> element specifies a path of "/Person/Name". If we
list all the paths contained in the example form, we have the following:
| /Person/Name
/Person/Address/Street /Person/Address/City /Person/Address/State /Person/Address/Zip |
farVIEW uses these path expressions to construct an XML document to contain the information that the form describes. Each time the topic content is invoked, farVIEW will use the same set of expressions to find the specific information.
It should be fairly easy to see that the (minimum) XML document that
is consistent with the five expressions taken together is
| <?xml version="1.0"?>
<Person> <Name/> <Address> <Street/> <City/> <State/> <Zip/> </Address> </Person> |
This is exactly the XML structure that farVIEW constructed in which to store the content of the Rockwell topic in the Introduction.
This discussion suggests that you could think of an XML document as
a kind of complex, flexible container to hold information. Very true.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Use event attributes by using the event name followed by an equal sign, followed by the name (within quotes) of the farSlang proc that is to handle the event. The proc must reside within the module specified with the script= attribute. (Note that the module should not declare event handler procs using the SetEventProc method - establishing the link is made from the event attributes by farVIEW.)
With respect to the form, an event promulgates from the event site element
toward the <window> element until either it is handled by some element's
proc. If the event is not handled at all, control flows out through the
<window> element and becomes a "null" event.
| <tabbox>
<tabs> <tab title="File"/> <tab title="Edit"/> </tabs> <tabpanels> <tabpanel> <!-- Form elements for the File tab here --> </tabpanel> <tabpanel> <!-- Form elements for the Edit tab here --> </tabpanel> </tabpanels> </tabbox> |